6 Fantastici Esempi di Landing Page che ti ispireranno
 29 gen , 2020 |
29 gen , 2020 |
 4 minuti
4 minuti

Le landing page esistono per uno scopo ben preciso: convincere i visitatori del tuo sito web a convertirsi alla fase successiva del buyer’s journey. Anche se il loro scopo è abbastanza semplice, in realtà la creazione di una landing di successo richiede una pianificazione dettagliata e creatività nella realizzazione. Per questo è facile fare degli errori.
Scopri come corvertire i tuoi utenti con 6 Regole per Creare un Testo Persuasivo Efficace.
Indipendentemente da ciò che speri di ottenere (la vendita o la conversione in leads dei visitatori), è utile trarre ispirazione dalle migliori del mondo. E poiché non c'è un modo "giusto" di farne una, è necessario controllare esempi di diversi settori per tutte le fasi del buyer’s journey.
Se vuoi scoprire quali sono gli errori più comuni, vai al post 6 errori della tua Landing Page facili da scoprire e da risolvere.
Scopri le landing page di seguito per trarre ispirazione per il tuo sito web.
Disclaimer: non ho accesso alle analisi di ciascuna di queste pagine, quindi non posso dirti in modo preciso come convertono visitatori, leads e clienti - ma siccome seguono le migliori indicazioni di HubSpot e provano alcune nuove tecniche che potrebbero darti idee per tuo sito web, quello che ho scritto potrebbe esserti molto utile.
Guarda come facciamo noi a creare Landing Page ad alto tasso di conversione > Video tutorial landing page
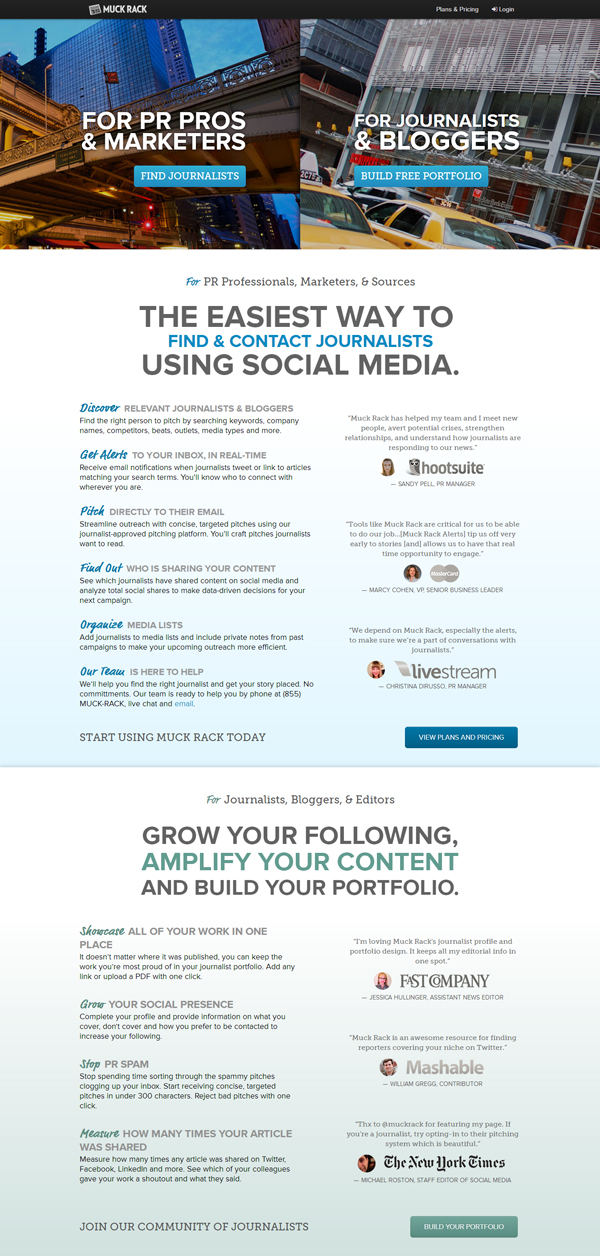
1) Muck Rack
Questa landing page ha tutto. È visivamente accattivante e interattiva, nell’header ha la descrizione dei servizi, e usa citazioni di professionisti del settore. La pagina è intuitiva e facile da navigare.
La parte interessante è che si rivolge a entrambi i target di Muck Rack. La parte superiore della pagina è divisa in due, con un servizio per ogni lato, e la form è inizialmente nascosta. Una volta che un visitatore si muove con il mouse su una delle CTA "find journalists" o "build free portfolio", la form scorre coprendo lo schermo.

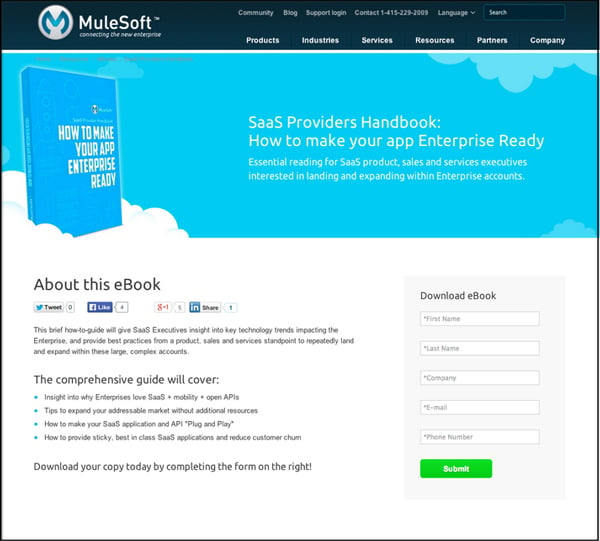
2) MuleSoft
Questa landing page di MuleSoft è progettata per convertire i visitatori in leads facendo loro compilare la form e scaricando l'ebook in evidenza. Le immagini sono semplici e pertinenti. Il titolo è lineare e la descrizione degli ebook informa i visitatori del vero valore che riceveranno scaricando il loro ebook.
L'unica cosa che mi piacerebbe cambiare è il tasto verde brillante "submit" - anche se il colore del pulsante risalta nella pagina, non è così chiaro e convincente come potrebbe sembrare.
Tuttavia, nel complesso questa pagina potrebbe insegnare qualcosa a molti di noi.

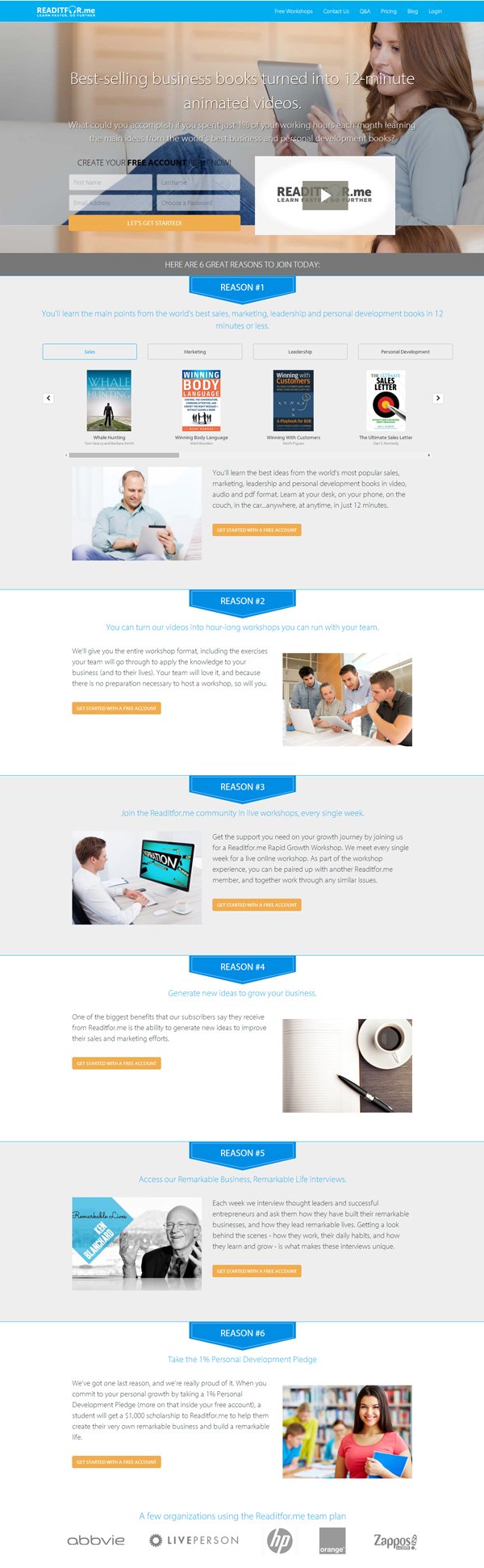
3) Readitfor.me
La parte più difficile nell’usare la tua HomePage come landing page sta nel rivolgersi a diversi tipi di pubblico in una sola volta, ma la HomePage di Readitfor.me risolve elegantemente questo problema. Questa pagina è chiaramente progettata per tre diversi tipi di visitatori: coloro che hanno già familiarità con i loro servizi, quelli che sono pronti per iniziare, e quelli che non hanno mai sentito parlare di Readitfor.me.
Per le persone che arrivano alla pagina con il preciso intento di creare un account, c’è la form centrale. L'header utilizza un linguaggio chiaro e la descrizione si pone come una domanda che stimola la riflessione, mentre l’intera pagina mostra il valore dei loro servizi.
Situato direttamente accanto alla form c’è un video che descrive i loro servizi in modo più dettagliato, per chi vuole un po’ più informazioni prima di creare il proprio account a breve.
Il resto della pagina è stato progettato per gli spettatori che non hanno familiarità con Readitfor.me. La pagina elenca sei motivi per iniziare, tutti facili da comprendere. C'è anche una CTA sotto ciascuna delle sei descrizioni, quindi non appena i visitatori sentono di avere informazioni sufficienti, possono venire riportati alla form nella parte superiore della pagina senza dover scorrere con il mouse.
Infine, nella parte inferiore della pagina, l'azienda mostrai loghi di alcune imprese conosciute, che già utilizzano il team plan di Readitfor.me.

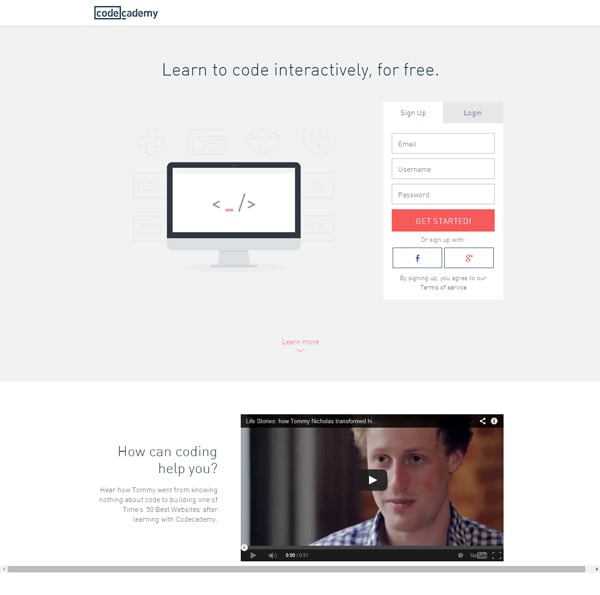
4) Codecademy
Mi piace questa pagina perchè è semplice e diretta. La società ha chiaro che la maggior parte dei loro visitatori abbiano già familiarità con Codecademy, o stanno, almeno, già cercando di imparare a codificare. L'immagine è uno schermo di computer che visualizza le parentesi HTML con un cursore lampeggiante, confermando l’idea che si imparerà realmente a creare codice compilando il modulo a destra.
La form stessa è semplice e richiede solo nome, indirizzo email e password per creare un account - o si possono semplicemente usare i dati social per compilare il modulo, rendendo la creazione di un account semplice come un click.
Per coloro che non sono ancora pronti a creare un account, o che sono convinti che questo sia il servizio giusto per loro, la pagina offre anche un video che spiega come funziona la loro scuola di codifica e il suo valore, in modo più approfondito attraverso una vera e propria storia di successo di vita. Per coloro che hanno bisogno di qualcosa di ancora più convincente, la pagina offre la possibilità di visualizzare ulteriori testimonianze ed elenca i vari linguaggi di programmazione che si possono imparare attraverso la loro piattaforma.

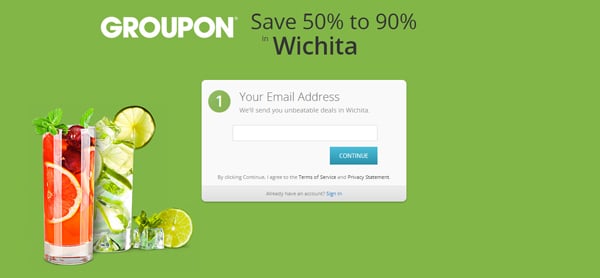
5) Groupon
Questa pagina è quanto di più semplice si possa immaginare. Utilizza uno sfondo verde, con una casella di testo bianco al centro dello schermo per dirigere l'attenzione del visitatore alla compilazione della form per l’e-mail. L’header è conciso e diretto, e spiega esattamente ciò che i visitatori possono ottenere utilizzando Groupon.

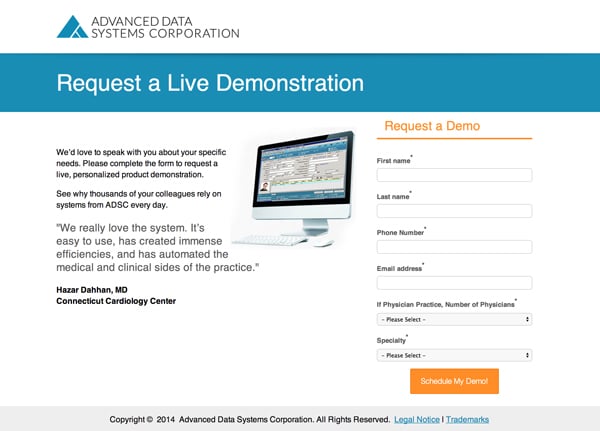
6) Advanced Data Systems Corporation
Proprio perché questa pagina non ha un design appariscente non significa che non sia una grande landing page. L'intestazione rende subito chiara l'offerta (una demo live). Mi piace che la pagina offra la testimonianza di un cliente, e che questa sia facile da notare grazie al font più grande. Mi piace anche l'uso di sottotitoli e CTA arancioni – gli occhi dei visitatori balzano subito verso il lato destro della pagina. Fantastica anche la personalizzazione del pulsante"submit"!

Anche tu vorresti creare delle Landing Page a cui nessuno dei visitatori del tuo sito possa resistere?
Noi siamo riusciti ad aumentare il numero di compilazioni della form del 30% con il nostro nuovo software, e abbiamo fatto un video per spiegarti come HubSpot ci ha aiutati in questa impresa!
Fonte: HubSpot

 BRAND
BRAND
 Legal
Legal
 DEVELOPMENT
DEVELOPMENT



