Ti è mai capitato di abbandonare un sito web senza nemmeno leggerne il contenuto perché visivamente era un completo disastro?
Immagini piccolissime e sgranate, scritte di mille dimensioni e colori, interminabili blocchi di testo e contenuti grafici ammassati alla rinfusa.
Un sito web trascurato dal punto di vista grafico e visivo non solo influenza negativamente la percezione di un brand ma ostacola una comunicazione efficace, perdendo ogni possibilità attrattiva e di conversione dei suoi visitatori. (Vuoi scoprire tutti i segreti per progettare il layout di una Landing Page ottimizzata? Leggi anche: 7 regole di Landing Page Design per Aumentare la Conversione)
É dimostrato inoltre che l’utente medio conserva e memorizza circa l’80% di ciò che vede, il 20% di ciò che legge e il 10% di ciò che sente.
Perché quindi non sfruttare al meglio le grandi potenzialità di un buona grafica web?
Ecco 6 semplici regole da seguire, valide non solo per il web ma più in generale per ogni tipo di contenuto grafico.
1. Falla semplice (less is more)
La prima cosa da fare è un po’ di ordine. Togli tutto il superfluo.
“Semplificare, semplificare, semplificare” è il mantra da ripeterti sempre quando realizzi contenuti grafici.
Il tuo obiettivo primario deve essere comunicare.
Chi arriva sul tuo sito non vuole essere impressionato da effetti speciali mozzafiato, vuole accedere velocemente alle informazioni che sta cercando.
2. Ogni cosa al suo posto e un posto per ogni cosa
Una volta scremato tutto il superfluo è ora di comunicarlo al resto del mondo stabilendo una gerarchia di importanza e un buon equilibrio visivo. Parlo di impaginazione e layout.
- Organizza i contenuti seguendo una gerarchia logica di importanza. In primo piano i contenuti più importanti e a seguire il resto.
Consiglio: può esserti d'aiuto prima di metterti davanti al pc, farti una bozza con foglio e matita per ordinare le idee e ragionare sulla soluzione migliore.
- Gli elementi più importanti devono essere pochi e riconoscibili immediatamente.
Consiglio: una volta impaginato il tuo contenuto, allontanati di qualche passo dallo schermo.
Cosa cattura immediatamente il tuo sguardo?
- Aiutati allineando ogni elemento in layout semplici e creando spazi vuoti.
Non va riempito ogni punto vuoto dello schermo.
L'uso di spazio bianco è molto importante, permette ai visitatori del tuo sito di trovare le cose più facilmente.

Queste regole visive ti saranno utili anche per progettare Landig page efficaci, per la tua strategia di inbound marketing di successo. Scopri di più e leggi anche 7 Suggerimenti di Landing Page Design.
3. Scegli il font giusto
Non esagerare con il numero di font. Ricordi la prima regola? Semplicità prima di tutto.
- Scegli accuratamente una combinazione di font appropriata per un massimo di 3 font diversi.
Esempio: Due tipi di font per titoli e sottotitoli e uno per i blocchi di testo.
- In alternativa puoi scegliere un unico font, giocando sulle varianti di peso (light, regular, italic, bold, condensed ecc ecc) dimensione e colore.
Esempio: Titoli in Bold 21pt, sottotitoli in Italic 18pt verde e blocchi di testo in Regular 14pt nero.

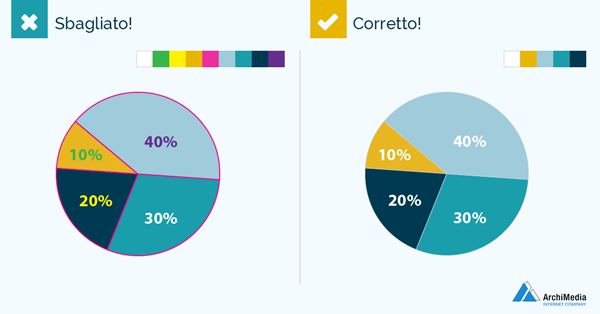
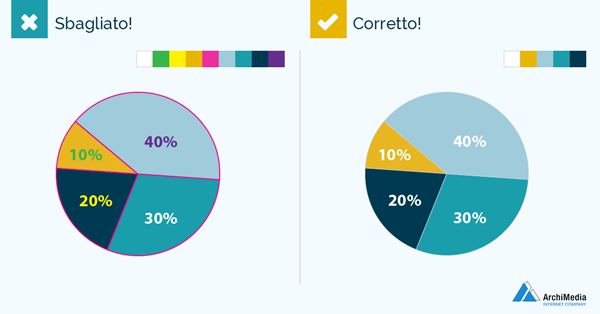
4. Non usare troppi colori
Stabilisci una combinazione di massimo 5 colori di riferimento per mettere in risalto gli elementi principali e creare ordine visivo.
Puoi aiutarti con Adobe color CC, per decidere la combinazione più adatta alla tua comunicazione, da applicare in ogni canale di comunicazione del tuo brand dalla grafica editoriale al sito fino ai social network.

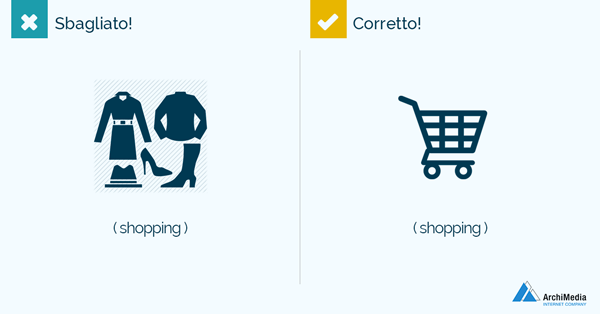
5. Dai forma alle parole con icone e infografica
L'utilizzo di iconografia e infografica rende la tua comunicazione più efficace e la navigazione sul tuo sito più semplice, a patto che vengano utilizzate per comunicare in modo intelligente, non per distrarre.
- Le icone sono simboli. Devono essere semplici, facili da capire e universali per garantire l'immediata comprensione del loro significato.
- L'uso di un infografica curata ti permette di spiegare in modo semplice e accattivante concetti complicati, evitando troppe parole.

6. Coinvolgi il tuo utente con le immagini
La scelta delle immagini giuste è molto importante per la tua comunicazione e per creare engagement.
- Utilizza foto accattivanti, emozionali, d'impatto e ad alta risoluzione.
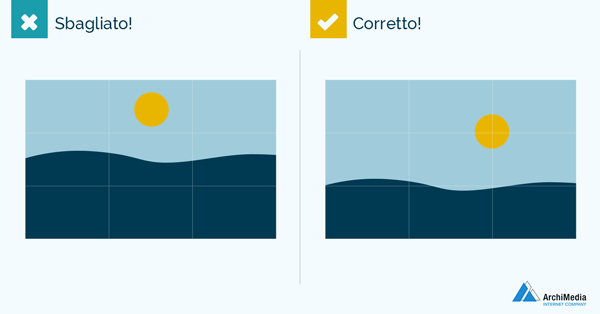
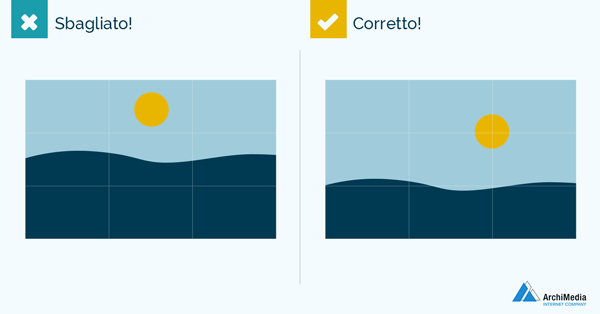
- Applica la “regola dei terzi” per immagini più dinamiche.
Si tratta di una regola molto semplice che consiste nel suddividere l'immagine in 9 riquadri ottenuti tracciando due linee orizzontali e due verticali equidistanti, come da immagine.
Le due linee orizzontali determinano il posizionamento dell'orizzonte (2/3 cielo e 1/3 terra o viceversa). I punti principali dove posizionare i soggetti dell'immagine sono i punti di intersezione delle linee.

Ricorda sempre che un buon web design deve comunicare e raggiungere il numero maggiore di utenti possibile. Non basta fare “cose belle” per convincere e convertire i propri contatti.
Scopri come migliorare il tuo sito web. Scarica la guida gratuita per saperne di più.
 5 nov , 2015 |
5 nov , 2015 |
 3 minuti
3 minuti


 BRAND
BRAND
 Legal
Legal
 DEVELOPMENT
DEVELOPMENT