7 regole di Landing Page Design per Aumentare la Conversione
 29 gen , 2021 |
29 gen , 2021 |
 8 minuti
8 minuti

Quanto incide il design di una landing page sulla conversione? Progettare una landing page ottimizzata non è esattamente un gioco da ragazzi, se vuoi raggiungere un tasso di conversione di tutto rispetto. A questo proposito, quanto conosci il concetto di design centrato sulla conversione (conversion-centered design)?
Il conversion-centered design (CCD) è una disciplina mirata specificamente a progettare lavori che consentano di raggiungere un unico obiettivo aziendale. Cerca di guidare il visitatore verso il completamento di una specifica azione, con design persuadente e trucchetti psicologici per aumentare le conversioni. Per saperne di più sulla grafica web, leggi anche 6 Regole per Comunicare in Modo Efficace con Grafica e Web Design.
Le landing page sono il fulcro del CCD, se vuoi sapere perchè dovresti creare landing page leggi questo articolo. Oggi infatti parleremo precisamente di landing page design. Una landing page utilizza il design per condurre i visitatori verso l’azione che desideri, che potrebbe essere la raccolta di dati personali o la formazione su un prodotto/servizio, prima di passare alla successiva fase della conversione.
Ma come si fa a convincere un visitatore a completare la form aiutandoci con il design? Ci sono alcuni elementi di design che guidano l'attenzione di un visitatore verso l'area di interazione. Alcuni trucchi psicologici possono incoraggiare la partecipazione. Vediamo quali sono questi elementi CCD in modo da poter iniziare a progettare landing page che convertono veramente.
I 7 Principi per il design focalizzato sulla conversione

1) Encapsulation
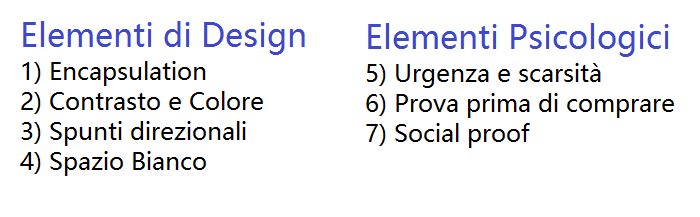
Questa è una tecnica classica utilizzata per dirottare gli occhi dei visitatori e creare un effetto di visione a tunnel. Puoi pensarlo come la creazione di una finestra nella landing page in cui la tua CTA è il panorama. Qui, un arco di roccia crea una cornice impedendo all'occhio da vagare altrove nella foto.

Suggerimento per costruire le landing page
Utilizza forti forme dinamiche per limitare i punti di interesse. Pensa alla classica intro di James Bond, dove lo si vede all'interno di un disegno circolare. La seconda immagine mostra come gli occhi vengono immediatamente spinti alla fine del tunnel. Questo esempio utilizza anche elementi di contrasto e spunti direzionali.
2) Contrasto e Colore
Utilizzare il contrasto invece è un concetto abbastanza semplice che si applica a tutto lo spettro dei colori, ma è ovviamente più semplice utilizzando solo bianco e nero.

Suggerimento per costruire le Landing Page
Quanto più la CTA si distingue dallo sfondo, tanto più facile sarà da vedere. Se hai molto testo nero o grigio su uno sfondo bianco, una CTA bianca o nera non fornirà il contrasto che desideri, e sarebbe meglio se fosse colorata. Ma se hai un design molto pulito, senza dettagli o testo, un grande pulsante nero o bianco può essere fantastico.
Il colore può essere utilizzato per creare una risposta emotiva da parte dei visitatori. L’arancione, per esempio, è noto per generare sentimenti positivi e può essere una grande scelta per il colore della CTA. L'impatto psicologico del colore nel design è riassunto nella seguente lista.
- Rosso: pericolo, stop, negativo, emozioni, caldo
- Blu: stabile, calma, affidabile, maturo
- Azzurro: giovane, maschile, fresco
- Verde: crescita, positivo, organico, via! , conforto
- Bianco: puro, pulito, onesto
- Nero: grave, pesante, morte
- Grigio: integrità, neutro, fresco, maturo
- Marrone: sano, biologico
- Giallo: emozionale, positivo, cautela
- Oro: conservatore, stabile, elegante
- Arancione: emozionale, positivo
- Viola: giovane, contemporaneo, regale
- Rosa: giovanile, femminile, caldo
- Colori Pastello: giovani, morbidi, femminili, sensibili
- Colori metallici: eleganti, durevoli, ricchi
Un'altra considerazione importante è l'effetto di contrasto del colore, soprattutto se lo sfondo è bianco e al suo interno ci sono giochi di contrasto. Alcuni dicono che il colore del pulsante della CTA sia irrilevante, ma questo non è vero se si parla di colori che contrastano tra loro. Una CTA rossa non è migliore di una blu in circostanze normali, ma se la pagina è prevalentemente blu, un pulsante rosso attirerà l'attenzione più di uno blu.
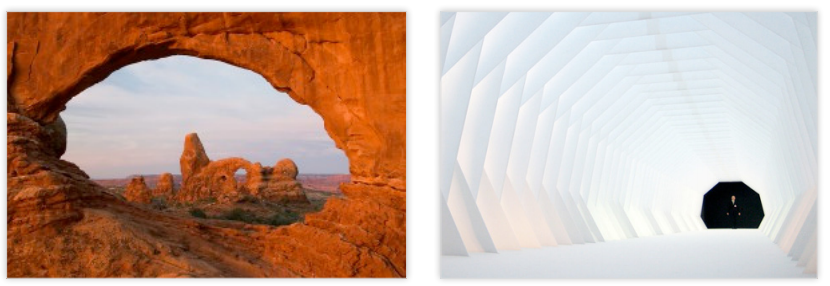
Nel primo esempio, viene utilizzato un approccio centrale. Il colore è così schiacciante che non si può fare a meno di guardare il centro. Nel secondo esempio, la posizione e il contrasto del colore vengono utilizzati per spostare l'occhio verso la cavalletta. Il motivo per cui funziona è che l'intera immagine è una tavolozza di colori limitata, tranne per il soggetto di interesse.

Suggerimento per costruire le Landing Page
Lascia che il tuo obiettivo di conversione primaria domini la pagina.
3) Spunti direzionali
Gli spunti direzionali sono indicatori visivi che puntano alla zona focale delle tue landing page. Aiutano a guidare i visitatori verso ciò che vuoi che facciano, rendendo chiaro lo scopo della tua pagina già dal primo momento. Esempi di spunti direzionali sono le frecce, i percorsi, e l'impatto direzionale.
Frecce
Come spunti direzionali, le frecce sono delicati come un pugno in faccia, ed è per questo che funzionano così bene. Avendo poco tempo a disposizione sulla tua pagina, guidare visivamente l'utente al punto focale previsto è una mossa intelligente. Le frecce ti consentono di dire "Ignora tutto il resto, e presta attenzione a questo per favore."

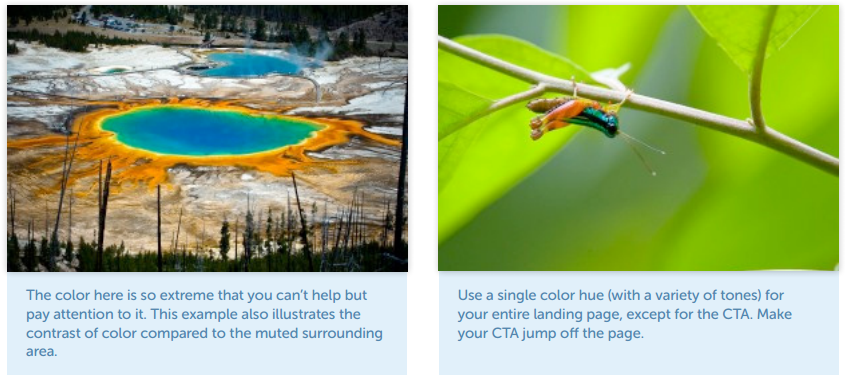
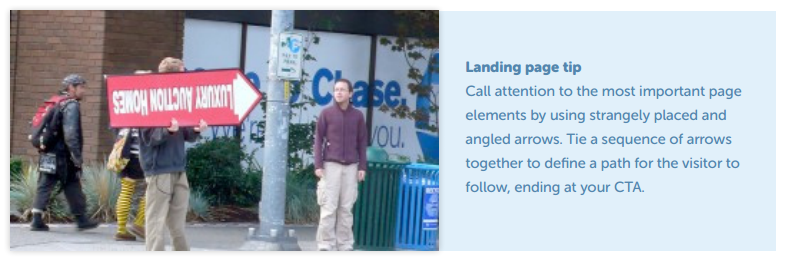
L'esempio in alto mostra tre tipi di segnali in una sola volta. La freccia è un puntatore direzionale, l'uomo a destra ti rimanda con il suo sguardo di nuovo al ragazzo con la freccia, e infine il testo capovolto agisce come un'interruzione che ti pbbliga a ferma a fissarla, e molto probabilmente ruotare la testa per capire quello che dice.
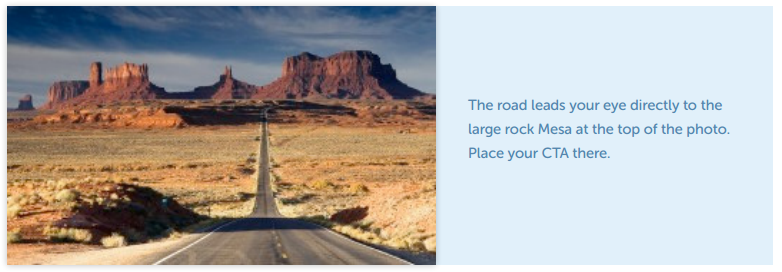
Percorsi
I percorsi sono rappresentazioni di cammini reali che attivano il nostro cervello a pensare di seguirli. Questo esempio mostra un lungo rettilineo, che porta l'occhio alla grande formazione rocciosa nella parte superiore della foto. Le strade sono così fortemente radicate nella nostra psiche, che ne vediamo naturalmente una guida.

Suggerimento per costruire le landing page
Progetta linee convergenti per attirare i visitatori alla CTA. I triangoli sono le forme più dinamiche, e la loro forma a punta li rende uno strumento speciale.
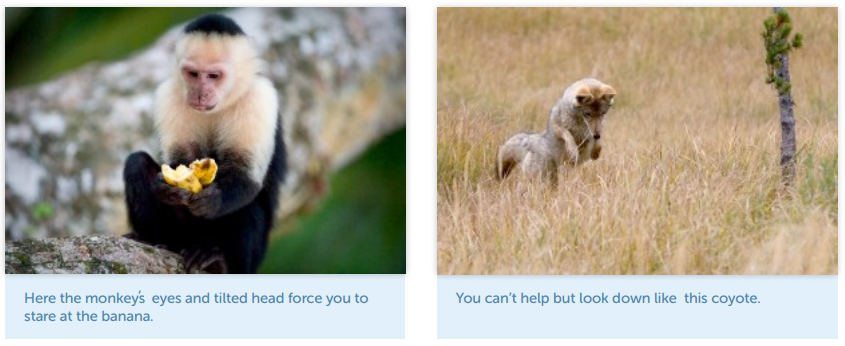
Il potere suggestivo dell'occhio
Come esseri umani, siamo programmati per capire lo scopo e l'uso degli occhi, e il significato dello sguardo degli occhi delle altre persone e animali. Guarda i seguenti esempi per vedere come funziona.
Nel primo esempio di seguito, la scimmietta sta guardando molto intensamente la sua banana. La curiosità è la motivazione che ti costringe a seguire il suo sguardo.

Dopo il movimento degli occhi viene movimento della testa. Nel secondo esempio sopra, non sei solo curioso di sapere quello che potrebbe esserci nell’erba, ma guardi anche istintivamente verso il basso come il coyote. Vorresti che il tuo target di conversione guardi dove guarda lui, e tutti gli altri.
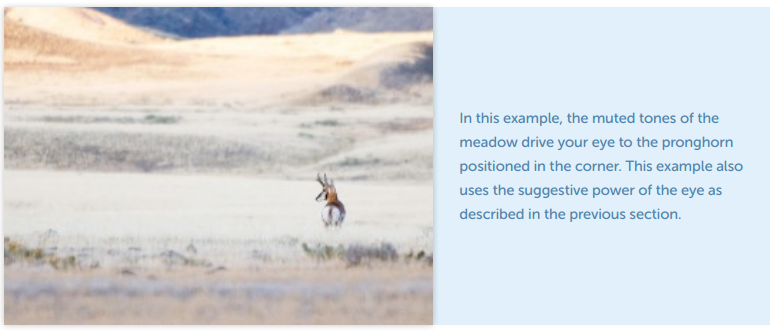
Nel terzo esempio in basso, lo spunto direzionale è più sottile, ma ancora una volta molto chiaro. La tua attenzione è prima spinta verso l'alce nell'angolo in basso a destra. Qui ci potrebbe stare il titolo principale o un’unica proposta di vendita della landing page. Poi segui il suo sguardo a sinistra per vedere cosa sta guardando – e arrivi allo stormo di uccelli che volano sopra il fiume - che sarebbe la tua CTA.

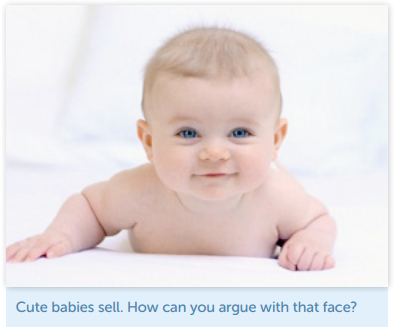
Immagini di bambini e persone attraenti
Un aspetto importante della ricerca sono le immagini. È possibile creare un forte legame tra te e la foto, e di conseguenza, la pagina. Quando si tratta di immagini efficaci da utilizzare, i bambini e le persone attraenti sono noti per avere un notevole impatto. Dei due, quello con maggior potere persuasivo sono i bambini. La ricerca suggerisce che reagiamo tutti al volto di un bambino.

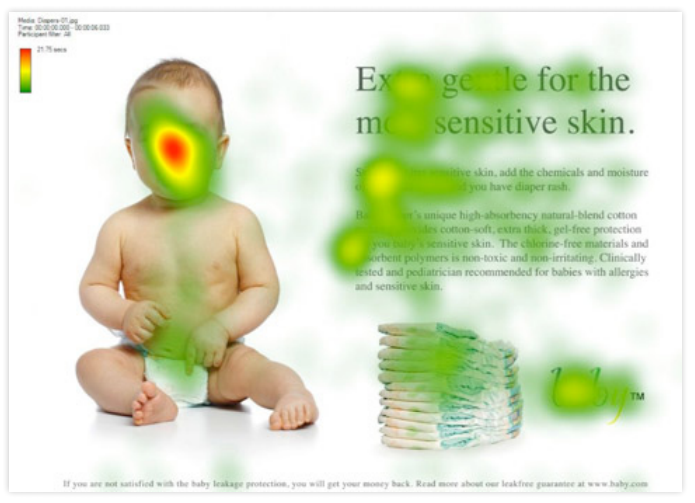
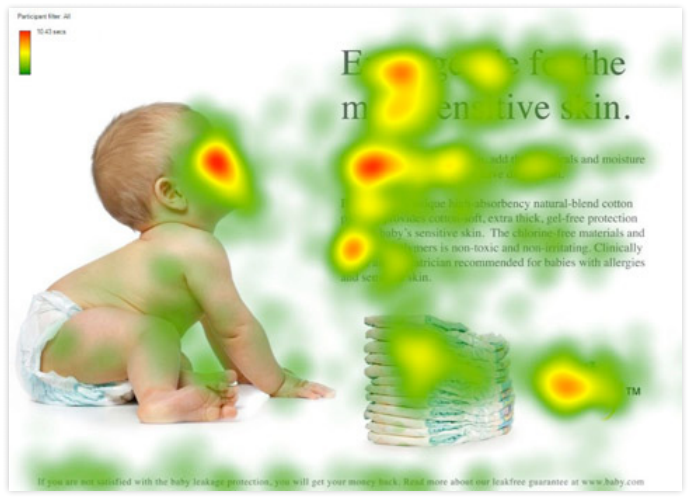
In un eye tracking di una ricerca di UsableWorld, un bambino è stato usato per vedere che effetto avrebbe avuto sull’attenzione dei visitatori. Il primo esempio mostra quanta attenzione è diretta al viso del bambino:

Nel secondo esempio, il potere della suggestione è mostrato appieno, infatti il bambino ottiene ancora molta attenzione, ma la zona che sta guardando riceve molti più sguardi che nel primo esempio:

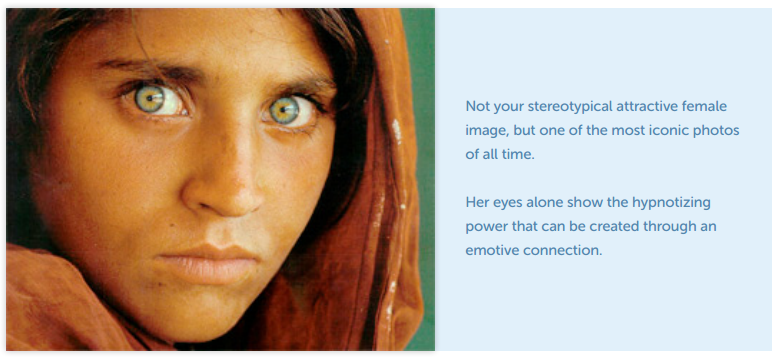
Anche le donne attraenti hanno dimostrato di essere un elemento umano convincente per una landing page. Il prossimo esempio riguarda l'effetto causato da un potente legame personale, in cui gli occhi del soggetto si ipnotizzano. Questo, come il contatto visivo illustrato nel primo esempio, è un buon modo per aumentare il tempo di un visitatore in una pagina, fornendo preziosi secondi in più per proporre un’offerta di valore.

Vuoi persuadere ancora di più il tuo cìvisitatore?Leggi Come Scrivere un Post Blog con la Scrittura Persuasiva creare il testo della Landing Page .
4) Lo spazio bianco
Lo spazio bianco (o spazio vuoto), è una zona di vuoto che circonda una zona importante. La ragione per cui si dice spazio vuoto è perché il colore dello spazio non ha importanza: lo scopo è quello di utilizzare un semplice posizionamento spaziale per consentire alla call-to-action di distinguersi dallo sfondo e dare all’occhio solo una cosa su cui concentrarsi.

Suggerimento per costruire le landing page
Lascia nella pagina dello spazio bianco per produrre un effetto calmante e consentire alla CTA di distinguersi dal resto del design.
5) Urgenza e scarsità
Motivatori psicologici comuni sono l'uso di urgenza (tempo limitato) e di scarsità (offerta limitata). Sono concetti semplici che possono essere applicati in vari modi.
Urgenza
"Acquista ora." "Da non perdere." Siamo abituati a sentire questo tipo di frasi. Le dichiarazioni di urgenza vengono utilizzate per costringerci a prendere una decisione di acquisto immediata. Amazon e Ticketmaster, per esempio, utilizzano questa tecnica.
Amazon: Vuoi riceverlo domani?
La maggior parte delle persone hanno familiarità con queste frasi. Amazon è in gran parte responsabile di una serie di punti di pressione, tra cui il concetto di "ordina entro..". Questo si basa sull'utilizzo di un periodo limitato di tempo rimanente per incoraggiare una decisione di acquisto immediato. Inizialmente utilizzata per garantire la consegna per Natale se ordinata da una data definita, Amazon ha esteso la strategia per tutti i giorni. Questo si rende applicabile per i compleanni delle persone, che possono verificarsi in qualsiasi giorno dell'anno.

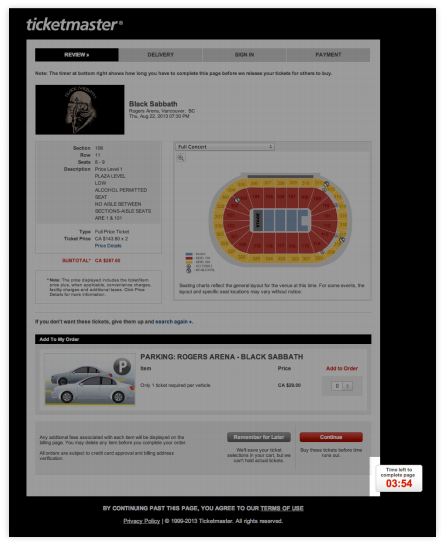
Ticketmaster: 4 minuti per acquistare il biglietto
Ticketmaster ha trovato anche un modo per aumentare l'urgenza di comprare i biglietti. Dopo aver selezionato i posti, si hanno solo pochi minuti per completare la transazione prima della scadenza, e qualcun altro potrebbe nel frattempo già visualizzare gli stessi biglietti. Potete vedere questo esempio nell'angolo in basso a destra della schermata in basso.

Scarsezza
Per utilizzare il concetto di scarsezza, è necessario convincere qualcuno che ha bisogno di acquistare in questo momento, prima dell’esaurimento scorte. Questo aumenta la paura di lasciarsi sfuggire l'occasione desiderata.
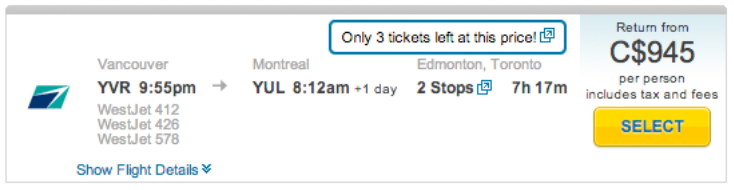
Expedia: X posti rimasti
L’acquisto di un biglietto aereo è molto sensibile al concetto di scarsità, perché il numero di sedili diminuisce rapidamente quando il momento del volo si avvicina. Per sfruttarlo, Expedia usa la trasparenza come un trigger psicologico per incoraggiarvi a prendere la carta di credito e prenotare subito. Infatti fanno questo giochetto mostrando il numero di posti lasciati sul volo solo quando il numero è basso, ad esempio solo tre posti rimasti, come mostrato in questo esempio:

6) Prova prima di comprare
Uno degli esempi reali più comuni di 'Prova prima di comprare' è quando la gente assaggia un acino d'uva al supermercato. Puoi imparare da questo esempio consentendo ai visitatori di “assaggiare” la tua merce senza timore di recriminazioni.
Nell'esempio riportato di seguito, questa venditrice d’uva ha addirittura organizzato una sezione dedicata specificamente ai campioni di uva, che garantisce la fiducia di chi ha un prodotto di qualità.

L'anteprima
Se è possibile, dai alla gente un’anteprima di quello che stai vendendo. Se offri un ebook in cambio di dati personali, fornisci il primo capitolo come un PDF gratuito nella landing page. Oppure, estrai un capitolo e usalo come un post sul blog, in cui la CTA è l'ebook scaricabile completamente. Alcune persone decidono che non vogliono il tuo prodotto, per quello è meglio separare subito i contatti utili da quelli che non lo sono, invece di raccogliere 500 leads non qualificate.
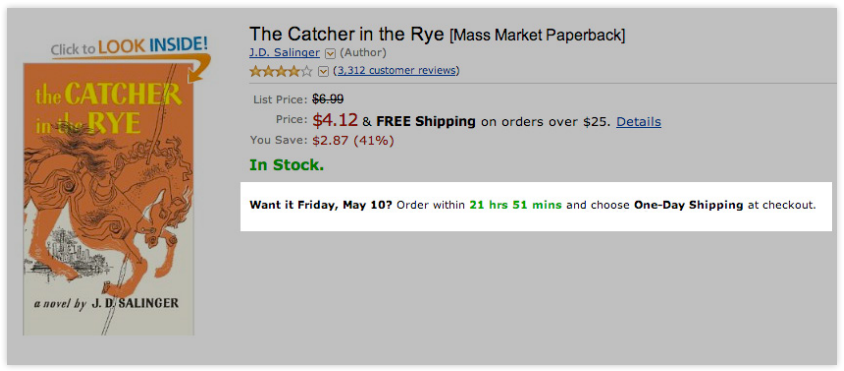
Amazon è un esempio di questo principio con la sua funzione 'Look Inside', che permette di leggere una parte del libro in anticipo.
Credi nella Trasparenza
Facendo testare il prodotto prima dell'acquisto, appari autorevole e credibile. Questo aumenta la fiducia che i visitatori hanno in te, e può essere un fattore importante per stimolare nuove conversioni.
7) Social proof
Il social proof è creato dalle statistiche e dalle azioni della gente, e può migliorare notevolmente il fattore "anche io". Il vantaggio principale è un livello di credibilità autentica. Nella foto in basso, la fila davanti al negozio fa credere che stia succedendo qualcosa di importante all’interno, anche se non si sa di cosa si tratta.

Suggerimento per costruire le Landing Page
Allo stesso modo, nella landing page puoi dare l’idea che stia succedendo qualcosa. Mostrando il numero di interazioni social, partecipanti al webinar, o download degli ebook fino a quel momento, potresti ottenere qualche secondo in più di attenzione per impressionare il visitatore. Anche le testimonianze possono essere un forte fattore di creazione di un senso di fiducia, soprattutto se provengono da persone dello stesso tipo di attività del prospect, in cui il nome della società deve essere noto al pubblico di destinazione.
Attenzione però, perché le testimonianze possono ostacolare i tassi di conversione se usate in modo non corretto.
L'esperimento Man Looking Skyward
Nel 1969 è stato condotto uno studio per le strade di New York City in cui un uomo stava in piedi guardando in aria. Lo studio ha mostrato la gente passare davanti a lui e non prestare attenzione a ciò che stava guardando. Tuttavia, quando il numero di persone che guardavano è aumentato a cinque, la gente ha iniziato a reagire unendosi a lui e alzando lo sguardo per vedere cosa stava succedendo. Aumentando i partecipanti a 18, il 400% delle persone dell’esperimento precedente guardava verso l’altro. Chiaramente, più grande è la folla iniziale, più grande è la folla ottenuta.
Quello che hai appena letto è un estratto dell’ebook Conversion-Centered Design: Essential Elements of High Converting Landing Pages di HubSpot.
Ora mettiti all’opera e utilizza questi consigli per creare landing page che convertono!
Se vuoi faticare di meno,e farti aiutare da un software apposito, guarda il video che abbiamo realizzato sui tool di HubSpot che ti aiutano a creare landing page, cliccando qui sotto:

 BRAND
BRAND
 Legal
Legal
 DEVELOPMENT
DEVELOPMENT



