La scelta del font giusto è sicuramente uno dei scogli grafici che si affrontano quando si inizia a realizzare un progetto. Che si tratti di una presentazione, di un documento importante o di un sito web, la decisione del carattere tipografico che hai deciso di scegliere è parte integrante di quello che vuoi comunicare.
Il testo funziona quando si legge bene
Molte volte la scelta del font da utilizzare viene fatta seguendo i propri gusti, guardando quello che ci piace solo perché "bello". Oltre al gusto personale ci sono anche degli elementi oggettivi riguardanti leggibilità del carattere e leggibilità complessiva del testo da tenere in considerazione.
Leggibilità del carattere
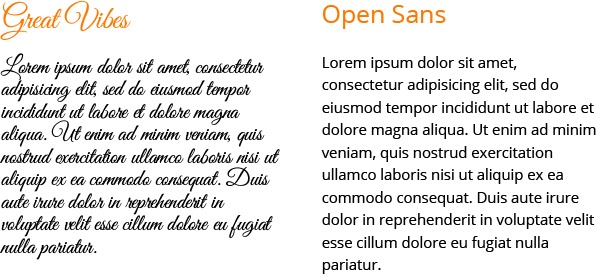
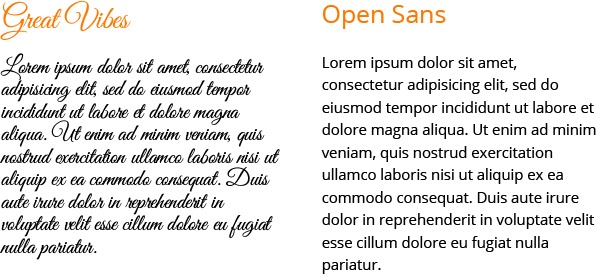
La leggibilità del carattere comprende tutte le caratteristiche grafiche del font come la spaziatura, l'interlinea, spessore, presenza di grazie o senza. Queste caratteristiche oggettive ti portano già a individuare l'umore e obiettivo che il carattere deve comunicare: se decidi per un font decorativo, sai che la sua leggibilità sarà inferiore rispetto a un carattere per testi, libri o riviste.

Leggibilità del testo
La leggibilità complessiva del testo si riferisce a tutte le caratteristiche di stile, forma e colore che rendono il carattere leggibile. Molto spesso si sceglie il font giusto ma poi non lo si utilizza nel modo appropriato. Per evitare questo errore ti do dei piccoli consigli:
- utilizza la giusta interlinea in modo tale che tra una riga e l'altra ci sia il giusto respiro per una lettura fluida e scorrevole;
- allinea il testo a sinistra, a meno che tu non abbia delle esigenze di impaginazione, ti sconsiglio di utilizzare l'allineamento giustificato, semplicemente per una migliore leggibilità del testo;
- suddividi il tuo testo in paragrafi così da rendere la lettura più leggera e il messaggio più chiaro.
Consigli pratici
1 . UTILIZZA LE FAMIGLIE DEI FONT
Molte volte mi capita si seguire dei progetti web in cui il carattere utilizzato non è un web font o ha pochissimi pesi. Nel primo caso può succedere che il font scelto non venga visualizzato correttamente su tutti i browser, nel secondo caso, invece, si ha poca scelta stilistica nell'utilizzo di pesi (grassetto, corsivo) e larghezze (spaziatura tra le lettere).
Per questo ti consiglio di scegliere le famiglie di font che contengono al loro interno tante varianti di pesi e stili come il Work Sans che ha 9 stili o il Montserrat che ne ha 18. Se il tuo obiettivo è rendere il tuo testo ordinato e allo stesso tempo variare lo stile senza cambiare font, questo consiglio fa per te!
2. PENSA A UNA GERARCHIA
Un passaggio fondamentale, che spesso viene tralasciato, è la decisione su quali caratteri utilizzare nel proprio testo. Come hai potuto apprendere dal paragrafo sulle famiglie di font, puoi applicare pesi differenti su sezioni di testo specifiche.
Questo passaggio, capire quanti pesi o caratteri ti servono per il tuo progetto, è già un grande risultato. Quindi focalizzati su titoli, sottotitoli/descrizioni e corpo del testo per capire dimensioni e stile.
3. CERCA DI ESSERE ORIGINALE
Facile a dirsi ma non così complicato metterlo in pratica! La cosa importante è di non fare scelte ovvie ed essere scontati nella scelta del carattere da utilizzare. Per esempio se hai un testo che parla di antichità, evita di utilizzare il font Papyrus o il carattere Trajan se stai lavorando a qualcosa legato al mondo greco/latino. Sono inflazionati!
Cerca soluzioni originali, magari scegliendo un carattere in contrapposizione con il testo per i titoli e un font più lineare e leggibile per il corpo testo.
4. SCEGLI MASSIMO 3 FONT DIFFERENTI
Se non hai intenzione di utilizzare le famiglie font ma hai bisogno di caratteri diversi fra loro perché il progetto prevede lunghi testi, il mio consiglio è quello di utilizzare al massimo 3 font differenti: in questo modo puoi variare l'umore del testo senza rendere l'impaginazione pacchiana e mantenendo la leggibilità del testo.
5. LE COMBINAZIONI STANDARD
Se utilizzare le famiglie di font rende tutto più semplice, ci sono delle combinazioni di font vincenti e utilizzate con sempre più frequenza. Un esempio sono Helvetica con Garamond, il Minion Pro con Myriad o la combinazione Gill Sans con Garamond per un progetto elegante.
Se hai fretta e il tempo a disposizione è poco, fai riferimento a coppie di font standard che funzionano sempre!
6. ASPETTO ESTETICO
Quando scegli il font per il tuo progetto tieni a mente quale potrebbe essere la reazione del pubblico, quali aspettative può avere. Ad esempio se si tratta di un tema istituzionale, ci sono alcuni caratteri che comunicano meglio l'aspetto "professionale" rispetto ad altri.

Come puoi notare, il primo esempio si allontana dal messaggio che vuoi trasmettere, mentre il secondo ha esattamente lo stile e il messaggio che vuoi comunicare. Quindi chiediti: il font che ho scelto è coerente con quello che voglio trasmettere?
Ricorda sempre che non basta fare “cose belle” per convincere e attirare nuovi contatti. Puoi partire da questi consigli e iniziare a migliorare i tuoi progetti soffermandoti su tutti gli aspetti della tua comunicazione, a partire dal tuo sito web!
Scopri come puoi migliorarlo: scarica la guida gratuita per saperne di più!
 12 ott , 2018 |
12 ott , 2018 |
 3 minuti
3 minuti


 BRAND
BRAND
 Legal
Legal
 DEVELOPMENT
DEVELOPMENT