Tutto quello che devi sapere sul design del sito web per l’inbound
 9 mag , 2019 |
9 mag , 2019 |
 3 minuti
3 minuti

“Hai solo un’occasione per dare una buona prima impressione”, quante volte hai sentito questa frase? Ognuno di noi, consciamente o meno, dà il proprio giudizio su ciò che vede per la prima volta, è un dato di fatto. Quello che forse non sai è che questa valutazione viene processata dal nostro cervello in un decimo di secondo. Allo stesso modo, diamo il nostro parere su oggetti, persone, luoghi e si.. siti web.
Nel web design il 94% delle prime impressioni sono dovute al design. Ecco perché è un elemento che non puoi trascurare!
In questo blog post ti darò alcuni consigli su come gestire al meglio gli elementi grafici legati alla strategia di inbound marketing, tratti dalla guida “25 cose che non possono mancare nel tuo sito web” e maturati dalla mia esperienza sul campo.
L’estetica
Uno studio condotto dalla “Missouri University of Science and Technology” afferma che l'estetica e l'attrattiva visiva sono tra i fattori principali che i progettisti devono prendere in considerazione durante la progettazione del sito Web e la mancanza di questi fattori può creare una prima impressione negativa. Va da sé che un sito curato esteticamente genera un’impressione positiva e questa valutazione può influenzare il desiderio del cliente di acquistare un certo prodotto o servizio.
Dallo stesso studio, grazie all’analisi dei movimenti dell’occhio (eye tracking), è emerso che tanto migliore era la prima impressione tanto più a lungo gli utenti restavano su una pagina.
Le sezioni che catturano maggiore interesse sono prima il logo, il menu principale e l’immagine principale del sito e successivamente il contenuto testuale e la parte bassa del sito.
Questo non vuol dire che devi riempire il sito di grafiche spettacolari e animazioni complicate per stupire i tuoi utenti e catturare la loro attenzione. Ti basterà qualche piccolo accorgimento per rendere testi e immagini armoniose con semplicità.
Puoi approfondire l’argomento in questo blog post: 6 Regole per Comunicare in Modo Efficace con Grafica e Web Design
Il layout
Quindi, oltre all’estetica, anche il posizionamento di alcuni elementi può influenzare la percezione del loro valore e persuadere gli utenti a restare sulla pagina o compiere una cerca azione.
L’area superiore del sito che viene chiamata “above the fold” deve essere la migliore di ogni pagina. Numerosi studi recenti affermano che gli utenti non hanno più problemi con lo scrolling delle pagine, ma l’area superiore di ogni pagina è ciò che li convincerà anche a scendere verso il fondo della stessa.
Inoltre, il layout della pagina, deve far intuire a colpo d’occhio la navigazione nel sito grazie ad una collocazione ordinata dei vada elementi: immagini, video, link e testi.
Le immagini
Le immagini trasmettono un messaggio inconscio al tuo pubblico e talvolta il risultato è diverso da quello che ti aspetti. Devono essere coerenti al contenuto che rappresentano e rafforzare il loro significato.
Il mio consiglio è quello di usare immagini reali della tua azienda e dei tuoi prodotti.
Le foto di oggetti e persone reali hanno prestazioni migliori rispetto alle foto prese palesemente dagli stock di immagini.
Questo perché le foto "troppo perfette” risultano poco credibili e tendono a creare dubbi sulla veridicità del messaggio che vuoi comunicare. Quindi fai attenzione ad inserire immagini significative sul tuo sito.
Le call to action
Le CTA sono gli elementi che spingono i visitatori a compiere un’azione sul tuo sito web come per esempio scaricare una guida, richiedere informazioni su un servizio o un preventivo.
Solitamente sono dei veri e propri pulsanti che portano poi ad una landing page dove l’utente può eccedere a quello che sta cercando attraverso la compilazione di un form. Ecco perché devi assicurarti che siano sempre ben visibili in modo da non perdere l’occasione di trasformare un visitatore in una lead.
Ti consiglio di leggere anche questo approfondimento su come aumentare le vendite con il tuo sito web aziendale, con oltre 30 risorse gratuite selezionate su come migliorare o realizzare un sito ottimizzato per generare vendite e richieste di preventivo.
Ecco alcuni consigli per migliorare l’efficacia delle tue CTA:
- Veicola l'attenzione verso l'azione che vuoi ottenere utilizzando un colore che faccia emergere immediatamente la CTA rispetto al suo contesto.
- Gli spazi bianchi sono tuoi alleati: assicurati che la tua CTA abbia abbastanza spazio intorno per poter essere individuata facilmente
- Se la CTA è costituita da un’immagine (come nell'esempio qui sotto) Inserisci pochi elementi visivi e fai in modo che comunichino tra loro (e al tuo buyer persona) stabilendo una gerarchia d’importanza attraverso posizionamento, dimensioni e colori.
- Quando possibile, inserisci nella CTA l’immagine del prodotto che vuoi promuovere.

Puoi approfondire l’argomento in questo blog post: Come Creare Banner Pubblicitari Che Convertono
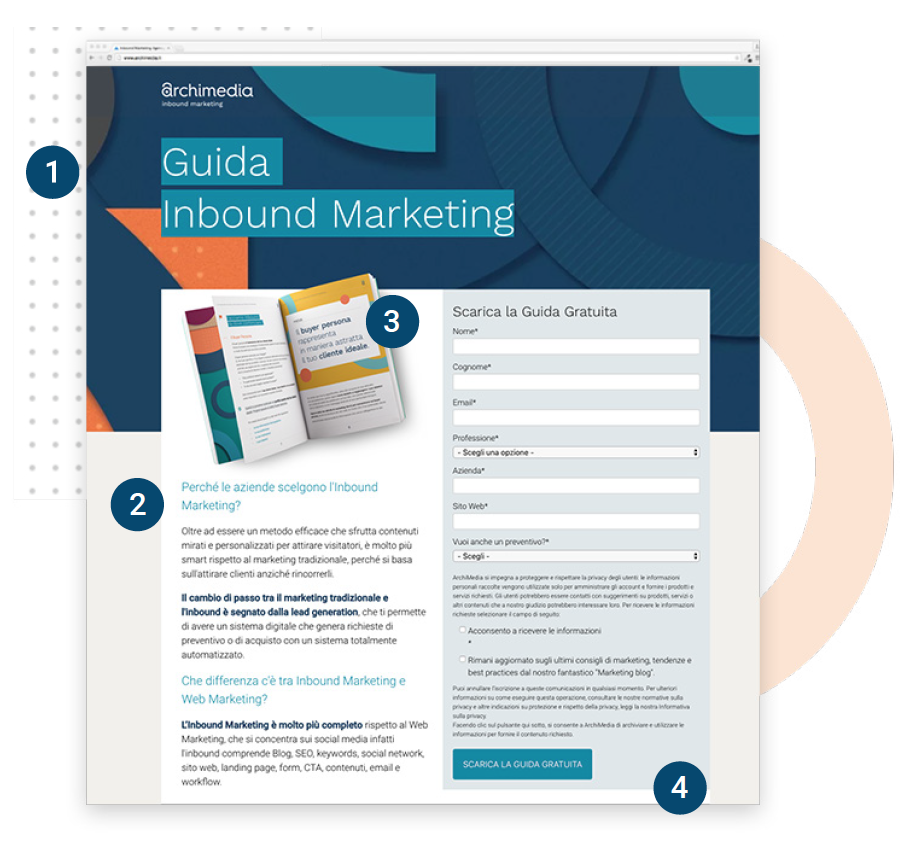
Le landing page
Il design di una Landing Page è determinante per condurre i visitatori verso l’azione che desideri.
Le landing page sono composte da questi elementi principali:
- Titolo e Sottotitolo
- Breve descrizione dell’offerta seguita da un invito all’azione
- Un’immagine o un video che rappresenta il prodotto o l’offerta
- Form in cui l’utente può inserire i propri dati

Ecco come ottenere una Landing Page efficace:
- Mantieni una grafica pulita in modo che l’attenzione rimanga sull’offerta e sul modulo da compilare
- Porta l’attenzione sulla CTA del form
- Rimuovi il menu di navigazione all’interno della landing così i visitatori non avranno nessuna forma di distrazione
- Cerca di mettere in risalto i benefici della tua offerta all’interno del testo utilizzando testi in grassetto ed elenchi puntati
Puoi approfondire l’argomento in questo articolo: 7 regole di Landing Page Design per Aumentare la Conversione.
Ecco perché abbiamo raccolto tutti i consigli del Team Archimedia, composto da grafici, programmatori web, video content creator, copywriter, ADV manager e inbound strategist per realizzare una guida completa su tutti gli elementi che non possono mancare nel tuo sito web e su come rendere ogni componente efficace. Scaricala subito!


 BRAND
BRAND
 Legal
Legal
 DEVELOPMENT
DEVELOPMENT


