Avrai capito che avere un sito web è indispensabile ma, ancora più essenziale oggi, è avere un sito che si adatta a più dispositivi. Non ti serve per essere alla moda ma per attirare il maggior numero di traffico possibile. Se pensi che su un totale di 60 milioni di popolazione sono 82 milioni le connessioni da mobile * questi numeri devono farti riflettere.
Oltre a queste cifre poi ci si mette anche Google che dal 21 di Aprile ha deciso di dare maggiore visibilità ai siti “mobile-friendly” quando un utente effettua una ricerca dal proprio smartphone o tablet. Questo significa che se anche il tuo sito è ai primi posti con la navigazione da pc, se non è responsivo la pagina di ricerca dei risultati di Google dal telefonino potrebbe cambiare di molto.
Questo non significa che Google stia bramando alle spalle delle aziende, però fa notare loro che avere un sito web che non si adatta ai dispositivi di navigazione non porta niente di buono e premia chi al contrario sta attento a questi dettagli.
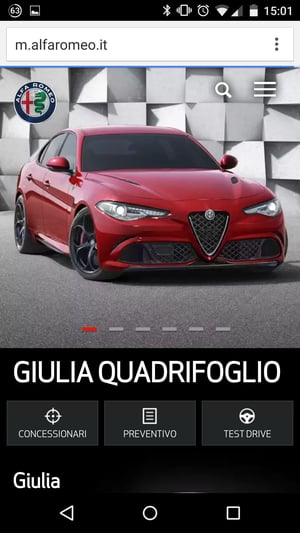
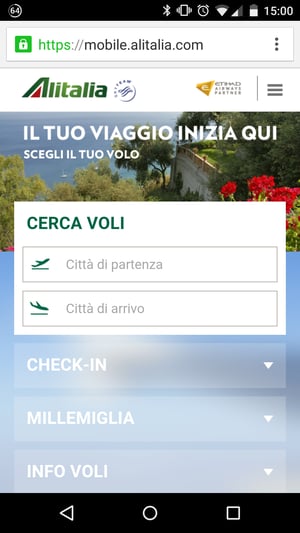
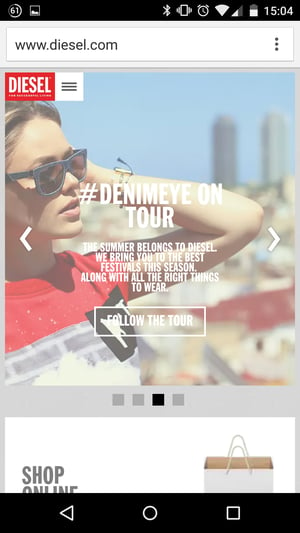
Ecco 4 esempi di aziende che hanno saputo ottimizzare al meglio la versione mobile del loro sito web.
Questi sono degli esempi di come sfruttare al meglio la visualizzazione da mobile. Vuoi controllare se il tuo sito è adatto alla navigazione da mobile? Hai tre possibilità per farlo:
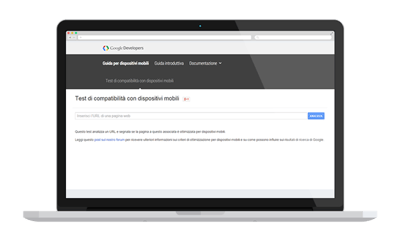
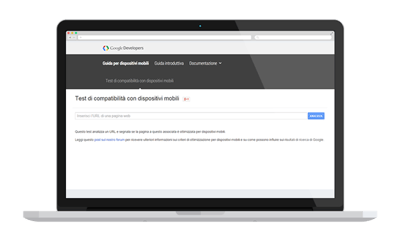
#1

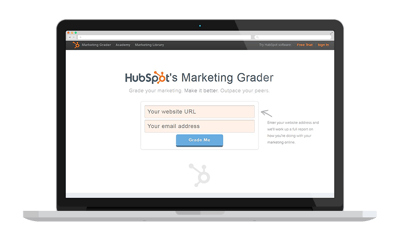
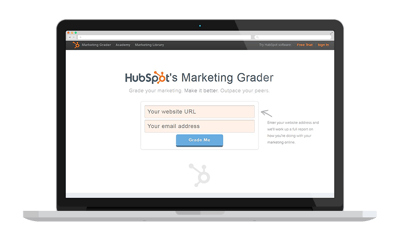
#2

Utilizzare il Marketing Grader di HubSpot, qui ti spieghiamo come usarlo:
"Analisi sito web facile e immediata con il Marketing Grader di HubSpot"
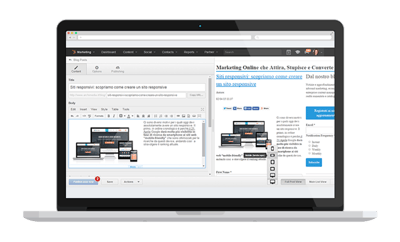
#3
 Puoi scegliere un CMS come HubSpot che ti permette di
Puoi scegliere un CMS come HubSpot che ti permette di
verificare in anteprima come sarà visualizzata la pagina del tuo sito web da mobile.
Per risparmiare tempo e avere un sito web perfetto che segue tutte le regole del marketing online, compreso Google, HubSpot è la miglior piattaforma che ti permette la gestione completa della tua strategia da un’unica dashboard ottimizzando per te i contenuti in modo che siano visibili perfettamente anche da smartphone e tablet. Scoprilo cliccando qui sotto.
*fonte: wearesocial
 30 giu , 2015 |
30 giu , 2015 |
 2 minuti
2 minuti


 BRAND
BRAND
 Legal
Legal
 DEVELOPMENT
DEVELOPMENT








 Puoi scegliere un CMS come
Puoi scegliere un CMS come 
