7 regole base per aumentare l’engagement con le CTA
 10 lug , 2018 |
10 lug , 2018 |
 4 minuti
4 minuti


TOPICS
Sapevi che, a prescindere dall’estetica o dal gusto personale, esistono regole grafiche oggettive che possono essere applicate per incrementare l’engagement e rendere l’esperienza di navigazione del tuo potenziale cliente più piacevole? In questo articolo ti spiegherò passo passo alcune regole grafiche base per creare pulsanti Call-to-Action efficaci.
Ogni strategia di Inbound Marketing prevede una forte componente di interazione utente/sistema attraverso l’utilizzo di pulsanti chiamati Call-to-action che portano il buyer persona a compiere un’azione come: richiedere un preventivo, mettersi in contatto con un commerciale o scaricare una brochure. Approfondisci l’argomento in questo articolo della nostra Inbound Specialist & Marketing Performer, Cecilia: Cos’è una Call to Action.
Per facilitare questo processo devi assicurarti che chi atterra sulla tua Landing Page, blog post o pagina del sito abbia ben chiaro cosa è "cliccabile" e cosa no. Ecco quindi 7 regole fondamentali da tenere a mente per progettare pulsanti efficaci e ben visibili:
1. Il design deve essere “familiare”
È importante che la forma sia semplice, in modo da avvicinarsi il più possibile al modello mentale collettivo di come “funzionano le cose”. Un pulsante deve avere la forma di un pulsante.
Se l’utente si ritrova a dover Interagire con elementi che lo confondono la sua esperienza sarà frustrante e molto probabilmente deciderà di abbandonare la navigazione senza compiere azioni. Più tempo occorre per decodificare l'interfaccia utente, meno sarà efficace.
Ricorda: Le qualità estetiche di un pulsante sono parte integrante della sua utilità ma la sua riconoscibilità non deve essere sacrificata. Un pulsante ben riconoscibile è in grado di spiegare da solo il suo funzionamento facendo risparmiare tempo e fatica all’utente finale.

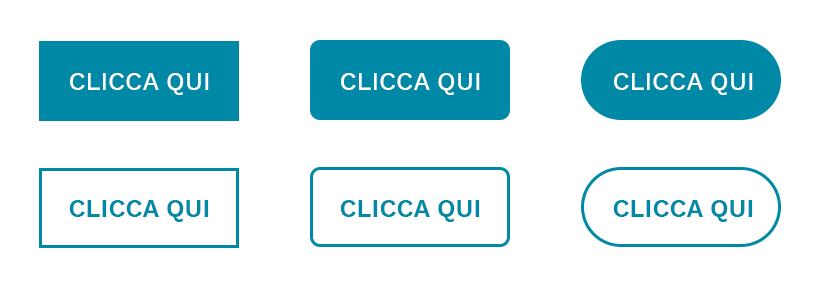
Le forme di pulsanti più conosciute.
2. L’importanza dello spazio bianco
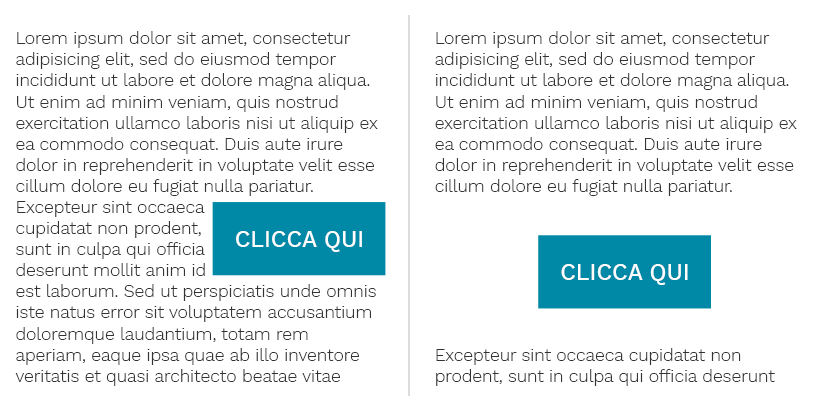
Anche gli elementi attorno al pulsante possono ostacolare la sua riconoscibilità. Se un pulsante ad esempio è circondato da testo potrebbe essere confuso per qualcos’altro.
Gli spazi bianchi vicino al pulsante rendono più facile per gli utenti capire se si tratta di un elemento interattivo o meno.
Ricorda: La CTA, inserita in una strategia di Inbound Marketing, è la “prima donna” delle pagine web. Si deve notare a colpo d’occhio e invitare l'utente a compiere un'azione.

3. Uno per tutti e tutti per uno
Evita di usare troppi pulsanti. Ti basta una CTA per far compiere un’azione mirata. Se fornisci troppe opzioni, i tuoi utenti finiranno per non fare nulla e abbandonare la pagina.
Ricorda: Pensa esattamente a cosa vuoi che i tuoi utenti facciano e crea un pulsante per quell’azione precisa. Una “prima donna” non accetta rivali.
4. Ogni cosa ha il suo posto
Un layout ordinato con il giusto rapporto tra spazi bianchi e contenuti rende l’esperienza di navigazione più piacevole ma il “trucchetto” per rendere le tue CTA ancora più efficaci consiste ne posizionarle dove l’utente si aspetta di trovarle. Niente di più e niente di meno.Considera la navigazione come una “conversazione” tra utente e sistema e posizione le tue CTA dov’è più logico e intuibile il loro utilizzo.Ricorda: Se gli utenti non riescono a trovare un pulsante, non sapranno che esiste. Posiziona i pulsanti in modo da riuscire ad individuarli senza sforzo e scegli layout standard con un design pulito. Less is more!
5. Le dimensioni contano
Oltre a forma, estetica e posizionamento la dimensione è un altro aspetto che influisce in modo decisivo sull’efficacia di un pulsante. Prima di tutto, considera che nella navigazione da dispositivo mobile pulsanti troppo piccoli creano grande frustrazione. Sarà capitato anche a te di cliccare per errore un pulsante o di dover ingrandire la visualizzazione dello schermo per poterlo digitare. Come ti sei sentito?
Fai apparire il pulsante legato all’azione principale per quello che è: “il più importante”. Aumenta le dimensioni e usa un colore che attira l’attenzione del tuo utente.
Ricorda: Assicurati una buona dimensione minima confortevole anche per gli utenti mobile. In secondo luogo, pulsante grande significa azione più importante. Rendi sempre più visibile il pulsante che porta a fare l’azione principale.
6. Altolà! Dichiara le tue intenzioni!
Passiamo al testo. Il testo di un pulsante deve spiegare chiaramente quale azione permette di realizzare. Pulsanti generici come “invia” o “ok” sono troppo generici e costringono l'utente a ripetere l'azione per accertarsi sul buon esito o risultare fuorvianti.
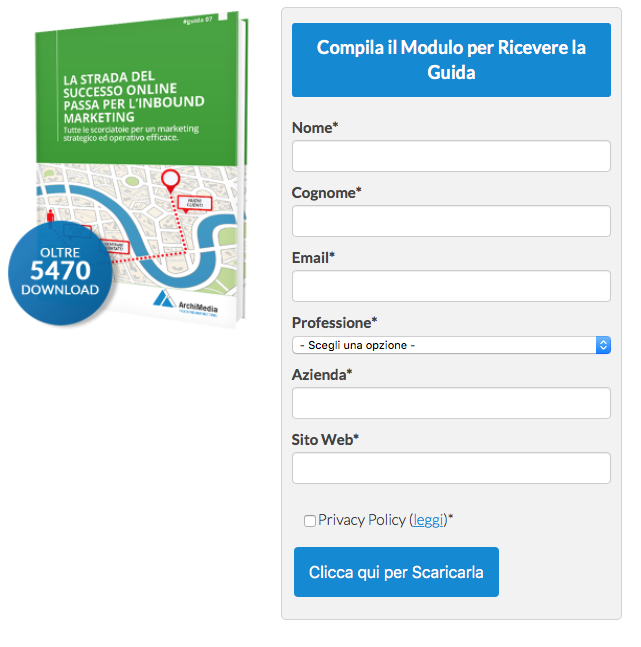
Ricorda: Gli utenti vogliono capire chiaramente cosa succede quando fanno clic su un pulsante. Immagina la cta di un form che permette di scaricare un contenuto utile come un manuale o una guida. Una volta inserito i dati, sarò più propenso a cliccare sul pulsante che riporta il testo “scarica la guida” piuttosto di un generico “invia”.

7. Non c’è azione senza feedback
Ogni pulsante deve comunicare l’esito di un’azione fatta su di esso. Non sottovalutare questo aspetto. Il tuo utente si aspetta che il sistema risponda alla sua azione con un segnale di conferma. Se la tua CTA non rispetta queste aspettative, potrebbe spingere a ripetere l'azione o ad abbandonare la pagina.
Ricorda: Come esseri umani, ci aspettiamo un feedback dopo che interagiamo con un oggetto (fisico o digitale). In una strategia di Inbound Marketing, ogni Call-ti-Action inserita in una Landing page, dopo il click, da l’accesso ad una seconda pagina chiamata “Thank you page”. La thank you page deve sempre contenere un messaggio di conferma che l'azione è andata a buon fine.
Ora che sai le7 regole basi per incrementare l’engagement delle tue CTA non ti resta che metterle subito in pratica dedicando qualche attenzione in più per rendere questo elemento più performante fin da subito.
Le Call-to-Action sono una componente importante in una strategia di marketing digitale vincente e quando sono supportate da una buona strategia di marketing fanno la davvero differenza in termini di engagement!
Vuoi sapere cos’altro manca alla tua strategia per decollare?
Scarica la guida e scopri l’Inbound Marketing: il vero marketing online!

 BRAND
BRAND
 Legal
Legal
 DEVELOPMENT
DEVELOPMENT


