Meta Tags for SEO: cosa sono, quali sono e che utilità hanno davvero per il posizionamento
 28 mar , 2024 |
28 mar , 2024 |
 5 minuti
5 minuti


TOPICS
Nell’ambito specifico dell’ottimizzazione SEO on page, le 3 principali attività che si possono svolgere riguardano: scelta della/delle keyword, ottimizzazione di testi e contenuti, compilazione dei meta tags.
Proprio con riferimento specifico a questo ultimo aspetto, vale la pena di fare un approfondimento, anche per capire quale effettiva utilità hanno i metatag ai fini di indicizzazione e posizionamento.
INDICE:
La ragione principale che mi ha spinto a scrivere questo articolo parte da una domanda posta da un’azienda cliente: “Come faccio a forzare la comparsa in SERP della meta description che abbiamo impostato al posto di quella autogenerata da Google?”. In effetti, più passa il tempo e più Google, in qualità di principale rappresentante dei motori di ricerca, introduce innovazioni di algoritmo sempre più affinate per dare agli utenti le risposte che cercano. Questa cosa influisce, tra le altre cose, anche sui meta tag.
Uno degli esempi più noti è rappresentato dall’ormai obsoleto meta tag keyword. In passato, questo tag era usato per “dichiarare” le parole chiave rilevanti rispetto al contenuto di una pagina e per le quali ci si voleva posizionare. Tuttavia, i motori di ricerca come Google hanno smesso di considerarlo come fattore di ranking a causa del suo abuso sconsiderato: le keyword indicate con questo tag erano troppo spesso incoerenti tra di loro e poco pertinenti con il contenuto effettivo; ciò faceva sì che i risultati in SERP non corrispondessero alla ricerca utente.
Di conseguenza l’uso dei meta tags per la SEO varia e potrà sempre variare nel tempo. Partiamo però con ordine, cioè dalla definizione.
Meta tags for SEO: definizione
I meta tags sono stringhe di codice HTML che forniscono informazioni sulle pagine web ai motori di ricerca e agli utenti che li visitano. Non influenzano direttamente il posizionamento nei risultati di ricerca, ma svolgono comunque un ruolo preciso nell'ottimizzazione.
Alcuni meta tag suggeriscono ai bot del motore di ricerca informazioni fondamentali circa l’indicizzazione della pagina stessa cui si riferiscono. Altri invece, sebbene scansionati e analizzati dai bot, influisco principalmente a livello di clic dell’utente che li visualizza.
Meta tags for SEO (lato utente)
Meta Title
Il title appare come titolo principale in SERP ed è fondamentale per catturare l'attenzione degli utenti e invitarli a cliccare sul risultato.
Non è un fattore di ranking diretto, ma ha un impatto indiretto nel posizionamento SEO perché può favorire visite e migliorare di conseguenza l’autorevolezza della pagina. Quindi, l'effetto positivo sul posizionamento può derivare in maniera indiretta proprio dall'aumento delle visualizzazioni.
Ecco alcuni suggerimenti per i tuoi Title:
Alterna parte descrittiva e parte persuasiva
Per suggerire pertinenza con il contenuto della pagina, il title devo contenere la keyword principale, ovvero la parte più descrittiva e riassuntiva del contenuto. Per favorire i clic poi, con i caratteri restanti, conviene giocare di persuasione, in modo da invogliare gli utenti a continuare la lettura direttamente sulla pagina. Qui ti mostro qualche esempio di titolo che combina entrambe le cose:
- 5+1 vantaggi degli infissi in legno alluminio
- Keyword Search Intent: esempi di parole chiave travisate
- Acqua in bottiglie di plastica: 3 ragioni per smettere di berla
- Riduttori e motori per veicoli elettrici: ecco di cosa hai bisogno
- Come scegliere il carrello elevatore elettrico migliore
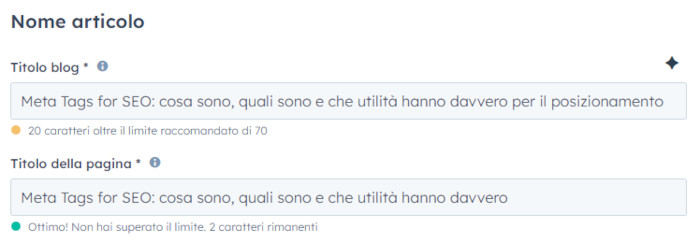
Rispetta un limite massimo di 60-70 caratteri
Il testo del title visualizzabile in SEPR può occupare uno spazio limitato. Questo spazio è misurato in pixel e, terminati quelli a disposizione, Google provvede ad inserire i puntini di sospensione per indicare che il titolo della pagina non è finito.
Questa cosa però in linea di massima non è apprezzata dal lettore, che non riesce a carpire all’istante tutte le informazioni che gli servono per fare clic e diventare a tutti gli effetti visitatore. Nel creare i titoli, quindi, è utile fare uno sforzo di copy e condensare quanto più testo possibile.
Indicativamente, 60-70 caratteri (spazi inclusi) dovrebbero corrispondere ad un quantitativo di pixel tali da evitare i puntini di sospensione.
Distingui, se serve, il title dal titolo H1
Ok condensare un titolo, ma quando serve essere più esaustivi almeno dentro la pagina?
La maggior parte delle piattaforme per realizzare pagine web o di blog consente, per comodità, di generare in automatico il title copiandolo dal titolo H1 della pagina (cosa analoga avviene per l’url della pagina). H1, H2, H3 ecc. però sono tag HTML per la formattazione dei testi, cosa diversa dai meta tag come il title, ma con questo tipo di automazione anche l’H1 finisce per avere un limite di caratteri, quando invece potrebbe anche essere più lungo.
La cosa è comunque facilmente risolvibile impostando title e H1 diversi. HubSpot, ad esempio, integra questa funzione nei setting della pagina (vedi qui sotto).

Aggiorna il title all’occorrenza
La revisione dei testi in una pagina web nel tempo è un’attività che andrebbe sempre curata nel tempo, sia per migliorare le performance che per aggiornare i contenuti in base alle novità del settore. Di conseguenza sfrutta questo consiglio per sperimentare title diversi e monitora i KPI della pagina.
Meta Description
E veniamo al quesito da cui nasce questo blog post: “Come faccio a forzare la comparsa in SERP della meta description che abbiamo impostato al posto di quella autogenerata da Google?”.
La meta description nasce come breve riassunto del contenuto della pagina nei risultati di ricerca.
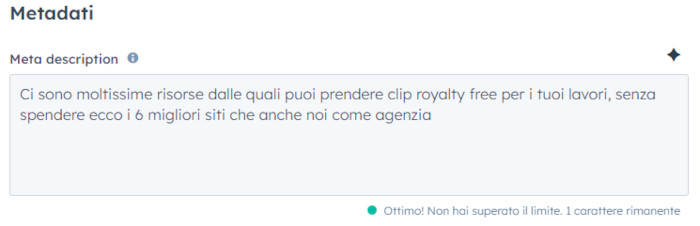
Anche questo meta tag non influenza direttamente il posizionamento, ma può aumentare il tasso di clic attraverso un testo coinvolgente e persuasivo. Come per il title c’è un numero massimo di pixel per la visualizzazione della descrizione che corrisponde circa a 155 caratteri spazi inclusi.
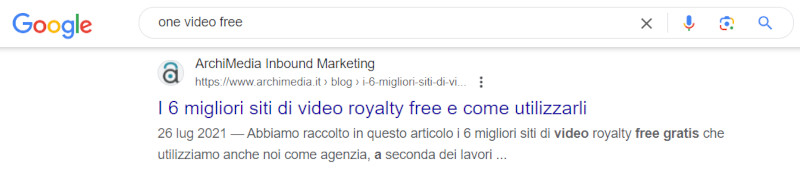
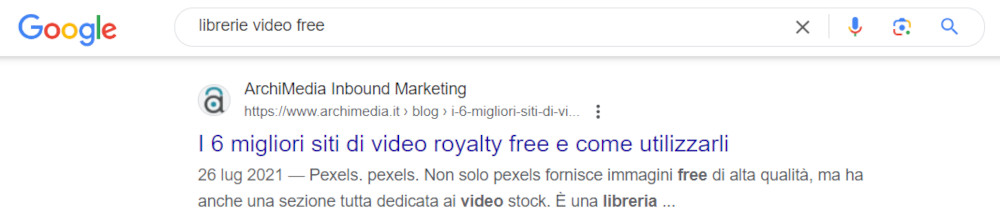
Google però, rispetto ad una volta, ha consolidato la prassi di restituire spesso come descrizione non la meta description ma una porzione di testo presa dalla pagina stessa. La logica è la stessa applicata per i featured snippet (o posizioni zero), dove ciò che viene mostrato in SERP è generato in automatico dal motore di ricerca in base alla query digitata dall’utente, al fine di rispondere il più possibile al suo quesito.
Qui sotto mostro un esempio di come è stata impostata una meta description e due esempi di come, per lo stesso articolo blog, la descrizione cambi in base alla query digitata.



Questo automatismo non deve però spaventare, anzi, può essere preso come spunto per fornire più informazioni possibili sull’argomento trattato e facilitare il posizionamento della pagina anche per keyword affini, ferma restando la compilazione del tag meta description.
Un consiglio che si può dare è di scrivere possibilmente frasi brevi, in modo che, quando Google pesca la stringa da restituire come descrizione, questa sia esaustiva, finita e sfrutti al massimo i “155 caratteri” a disposizione.
I principali Meta tags for SEO tecnici (lato bot)
Tag Robots
Questo meta tag controlla il comportamento dei motori di ricerca sulle pagine del tuo sito. Può essere utilizzato per indicare ai crawler se devono indicizzare una pagina o seguirne i link presenti.
Tramite l’attributo content puoi specificare l’azione da indicare al bot, come ad esempio:
- Index: per indicizzare la pagina
- Noindex: per non indicizzare e, quindi, non far comparire la pagina nei risultati di ricerca
- Follow: per effettuare il crawling dei link che rinviano il lettore ad altre pagine
- Nofollow: per non seguire link che rinviano ad altre pagine (evitare il linking spam)
Esempio: <meta name="robots" content="noindex">
Tag Canonical
Il canonical viene utilizzato per risolvere problemi di contenuto duplicato indicando la versione preferita di una pagina. È utile in presenza di pagine con contenuti simili o identici.
Tag Viewport
Questo metatag definisce la larghezza e la scala di visualizzazione della pagina sul dispositivo dell'utente, molto utile per migliorare l’esperienza utente e la navigazione da desktop o mobile.
Tag Hreflang
Attributo che suggerisce ai motori di ricerca lingua e Paese a cui è destinato il contenuto nei siti multilingua.
Tag Open Graph
Usato per determinare quali risorse vengono visualizzate come impostazione predefinita nel titolo, nella descrizione e nell’immagine quando il link alla pagina web è condiviso sui social.
Vuoi scoprire come ottimizzare il tuo sito e assicurarti di adottare la strategia più adatta? Richiedi subito il tuo assessment gratuito.

 BRAND
BRAND
 Legal
Legal
 DEVELOPMENT
DEVELOPMENT


